远程开发
1 - 介绍
1.1 - 概述
内容摘录自: https://code.visualstudio.com/docs/remote/remote-overview
Visual Studio代码远程开发允许你使用容器、远程机器或Linux的 Windows子系统(WSL)作为一个全功能的开发环境。你可以:
- 在你部署的同一操作系统上开发,或使用更大或更专业的硬件。
- 将你的开发环境分开,避免影响你的本地机器配置。
- 让新的贡献者容易上手,让每个人都在一个一致的环境中。
- 使用你的本地操作系统上没有的工具或运行时,或管理它们的多个版本。
- 使用Windows Subsystem for Linux开发你的Linux部署的应用程序。
- 从多个机器或地点访问一个现有的开发环境。
- 调试在其他地方运行的应用程序,如客户站点或云中。
要获得这些好处,你的本地机器上不需要有源代码。远程开发扩展包中的每个扩展都可以直接在容器内、在WSL中或在远程机器上运行命令和其他扩展,因此,一切都像你在本地运行时那样感觉。

远程开发扩展包
远程开发扩展包包括三个扩展:
- remote - SSH - 通过使用SSH打开远程机器/虚拟机上的文件夹连接到任何位置。
- Dev Containers - 在一个容器内(或装入)使用单独的工具链或基于容器的应用程序。
- WSL - 在Windows Subsystem for Linux中获得由Linux驱动的开发体验。
2 - SSH
2.1 - SSH
Visual Studio Code Remote - SSH 扩展允许你在任何有运行SSH服务器的远程机器、虚拟机或容器上打开远程文件夹,并充分利用VS Code的功能集。一旦连接到服务器,你可以与远程文件系统上的任何地方的文件和文件夹进行交互。
为了获得这些好处,你的本地机器上不需要有源代码,因为该扩展直接在远程机器上运行命令和其他扩展。

这让VS Code提供了一个本地质量的开发体验–包括完整的IntelliSense(补全)、代码导航和调试–无论你的代码在哪里托管。
管理扩展
VS Code 在两个地方之一运行扩展:本地的用户界面/客户端,或远程的 SSH 主机。虽然影响VS Code用户界面的扩展,如主题和片段,被安装在本地,但大多数扩展将驻留在SSH主机上。这确保你有流畅的体验,并允许你从本地机器上为SSH主机上的特定工作区安装任何需要的扩展。这样一来,你就可以从不同的机器上继续完成你的扩展。
如果你从扩展视图中安装一个扩展,它将自动安装在正确的位置。一旦安装完毕,你可以根据类别分组来判断一个扩展的安装位置。
转发端口/创建SSH隧道
有时在开发时,你可能需要访问远程机器上的一个没有公开的端口。有两种方法可以做到这一点,使用SSH隧道将所需的远程端口 “转发” 到你的本地机器。
临时转发端口
一旦你连接到主机,如果你想在会话期间临时转发一个新的端口,从命令调色板(F1,Ctrl+Shift+P)选择转发一个端口,或者在端口视图中选择添加端口按钮。你可以在底部面板中看到端口视图,或者通过运行命令 Ports: Focus on Ports View。
始终转发端口
如果你有一直想转发的端口,你可以在你用来记忆主机和高级设置的同一个SSH配置文件中使用LocalForward指令。
例如,如果你想转发3000和27017端口,你可以按以下方式更新该文件。
Host remote-linux-machine
User myuser
HostName remote-linux-machine.mydomain
LocalForward 127.0.0.1:3000 127.0.0.1:3000
LocalForward 127.0.0.1:27017 127.0.0.1:27017
3 - Container
3.1 - Container
摘录自: https://code.visualstudio.com/docs/devcontainers/containers
Visual Studio Code Dev Containers 扩展允许你使用Docker容器作为一个全功能的开发环境。它允许你打开容器内的任何文件夹(或装入),并利用Visual Studio Code的全部功能集。你的项目中的 devcontainer.json 文件告诉VS Code如何访问(或创建)一个具有明确定义的工具和运行时栈的开发容器。这个容器可以用来运行一个应用程序,或者用来分离处理代码库所需的工具、库或运行时。
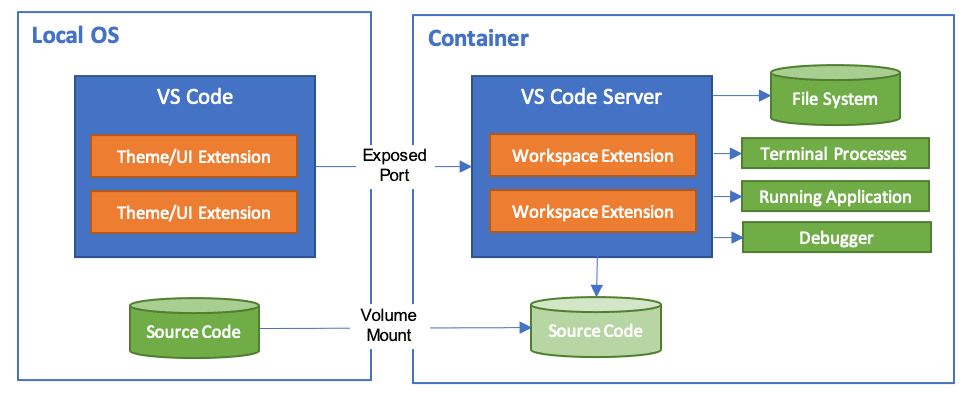
工作区文件从本地文件系统挂载,或复制或克隆到容器中。扩展被安装并在容器内运行,在那里它们可以完全访问工具、平台和文件系统。这意味着你可以无缝切换你的整个开发环境,只需连接到一个不同的容器。

这让VS Code提供了一个本地质量的开发体验,包括完整的IntelliSense(补全)、代码导航和调试,无论你的工具(或代码)位于何处。
安装
准备工作
安装以下内容:
- docker 和 docker-compose
- 安装 Visual Studio Code
- 安装 Remote Development extension pack.
Dev Containers扩展支持两种主要的操作模式:
- 使用容器作为你的全职开发环境
- 附加到正在运行的容器上以检查它
dev container 教程
https://code.visualstudio.com/docs/devcontainers/tutorial
在Docker容器中运行VS Code有很多用处,但在本攻略中,我们将重点介绍使用Docker容器建立一个与本地环境隔离的开发环境。
- 安装 Dev Containers extension
3.2 - Dev Container Extension
介绍
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers
Dev Containers 扩展允许你使用 Docker 容器作为一个全功能的开发环境。无论你是否部署到容器,容器都是一个伟大的开发环境,因为你可以:
- 在你部署的同一操作系统上用一致的、容易复制的工具链进行开发。
- 在不同的、独立的开发环境之间快速交换,并安全地进行更新,而不必担心影响你的本地机器。
- 让新的团队成员/贡献者很容易在一个一致的开发环境中启动和运行。
- 尝试新技术或克隆代码库的副本,而不影响你的本地设置。
该扩展启动(或附加到)一个运行定义好的工具和运行时栈的开发容器。工作区文件可以从本地文件系统装入容器,或者在容器运行后复制或克隆到容器中。扩展被安装并在容器内运行,它们可以完全访问工具、平台和文件系统。
你在使用VS Code时,就像所有东西都在你的机器上本地运行一样,只不过现在它们被分离在一个容器内。
操作
- Clone
https://github.com/Microsoft/vscode-remote-try-node到本地. - 打开 vscode,
ctrl + shift + p,输入 “open folder in container”,找到上面的目录 - vscode会自动完成各种工作
vscode-remote-try-node
[26 ms] Dev Containers 0.262.3 in VS Code 1.73.1 (6261075646f055b99068d3688932416f2346dd3b).
[25 ms] Start: Resolving Remote
[1436 ms] Setting up container for folder or workspace: /home/sky/work/code/vscode/vscode-remote-try-go
[1439 ms] Start: Check Docker is running
[1439 ms] Start: Run: docker version --format {{.Server.APIVersion}}
[1455 ms] Server API version: 1.41
[1455 ms] Start: Run: docker volume ls -q
[1470 ms] Start: Run: docker ps -q -a --filter label=vsch.local.folder=/home/sky/work/code/vscode/vscode-remote-try-go --filter label=vsch.quality=stable
[1482 ms] Start: Run: docker ps -q -a --filter label=devcontainer.local_folder=/home/sky/work/code/vscode/vscode-remote-try-go
[1494 ms] Start: Run: /usr/share/code/code --ms-enable-electron-run-as-node /home/sky/.vscode/extensions/ms-vscode-remote.remote-containers-0.262.3/dist/spec-node/devContainersSpecCLI.js up --user-data-folder /home/sky/.config/Code/User/globalStorage/ms-vscode-remote.remote-containers/data --workspace-folder /home/sky/work/code/vscode/vscode-remote-try-go --workspace-mount-consistency cached --id-label devcontainer.local_folder=/home/sky/work/code/vscode/vscode-remote-try-go --log-level debug --log-format json --config /home/sky/work/code/vscode/vscode-remote-try-go/.devcontainer/devcontainer.json --default-user-env-probe loginInteractiveShell --mount type=volume,source=vscode,target=/vscode,external=true --skip-post-create --update-remote-user-uid-default on --mount-workspace-git-root true
[1671 ms] (node:23511) [DEP0005] DeprecationWarning: Buffer() is deprecated due to security and usability issues. Please use the Buffer.alloc(), Buffer.allocUnsafe(), or Buffer.from() methods instead.
[1671 ms] (Use `code --trace-deprecation ...` to show where the warning was created)
[1672 ms] @devcontainers/cli 0.23.2. Node.js v16.14.2. linux 5.15.0-53-generic x64.
[1672 ms] Start: Run: docker buildx version
[1706 ms] github.com/docker/buildx v0.9.1-docker ed00243a0ce2a0aee75311b06e32d33b44729689
[1706 ms]
[1707 ms] Start: Resolving Remote
[1708 ms] Start: Run: git rev-parse --show-cdup
[1711 ms] Start: Run: docker ps -q -a --filter label=devcontainer.local_folder=/home/sky/work/code/vscode/vscode-remote-try-go
[1724 ms] Start: Run: docker inspect --type image mcr.microsoft.com/devcontainers/go:0-1.17-bullseye
[2245 ms] local container features stored at: /home/sky/.vscode/extensions/ms-vscode-remote.remote-containers-0.262.3/dist/node_modules/vscode-dev-containers/container-features
[2246 ms] Start: Run: tar --no-same-owner -x -f -
[2257 ms] Start: Run: docker buildx build --load --build-arg BUILDKIT_INLINE_CACHE=1 -f /tmp/devcontainercli-sky/container-features/0.23.2-1669275188600/Dockerfile-with-features -t vsc-vscode-remote-try-go-ae2cb9ac2a65dfc105652be16da2b666 --target dev_containers_target_stage --build-arg VARIANT=1.17-bullseye --build-arg NODE_VERSION=lts/* --build-arg _DEV_CONTAINERS_BASE_IMAGE=dev_container_auto_added_stage_label /home/sky/work/code/vscode/vscode-remote-try-go/.devcontainer
[+] Building 7.0s (3/5) ```